E-učilnice: Oblikovanje
| Spletno mesto: | Odprta UP |
| Predmet: | Poučevanje z digitalnimi izobraževalnimi tehnologijami |
| Knjiga: | E-učilnice: Oblikovanje |
| Natisnil: | Gostujoči uporabnik |
| Datum: | nedelja, 11. januar 2026, 02.09 |
1. Oblike e-učilnic
Učitelji vsebin svojih e-učilnic najpogosteje organiziramo v tedenski ali tematski obliki. Njuna glavna prednost je to, da sosledje vsebin v e-učilnici odraža sosledje dogajanja v razredu, kar daje učitelju in študentom občutek organiziranosti pedagoškega procesa kot tudi občutek povezanosti procesov v predavalnici in v e-učilnici. Žal pa imata ti dve obliki predmetov tudi slabo stran: dolžina vstopne strani predmeta se daljša z vsako vgnezdeno sliko ali video posnetkom in z vsako dodano aktivnostjo. Pomikanje gor in dol po dolgem osrednjem delu e-učilnice je ne samo manj prijetno, stran lahko tudi hitro postane nepregledna. Delno rešitev za ta problem seveda lahko najdemo v nastavitvah, ki nam omogočajo prikaz le enega tedna oziroma ene teme. Če ste s to rešitvijo zadovoljni, potem problema ni.

Če pa imate občutek, da ni vse tako, kot bi si želeli, je smiselno preučiti alternativne oblike predmetov. Te niso le na videz drugačne, ponujajo nam tudi drugačne rešitve pri organiziranju vsebine. Morebiti pa bo katera od njih bolje podpirala izvedbo vašega predmeta.
1.1. Bloki
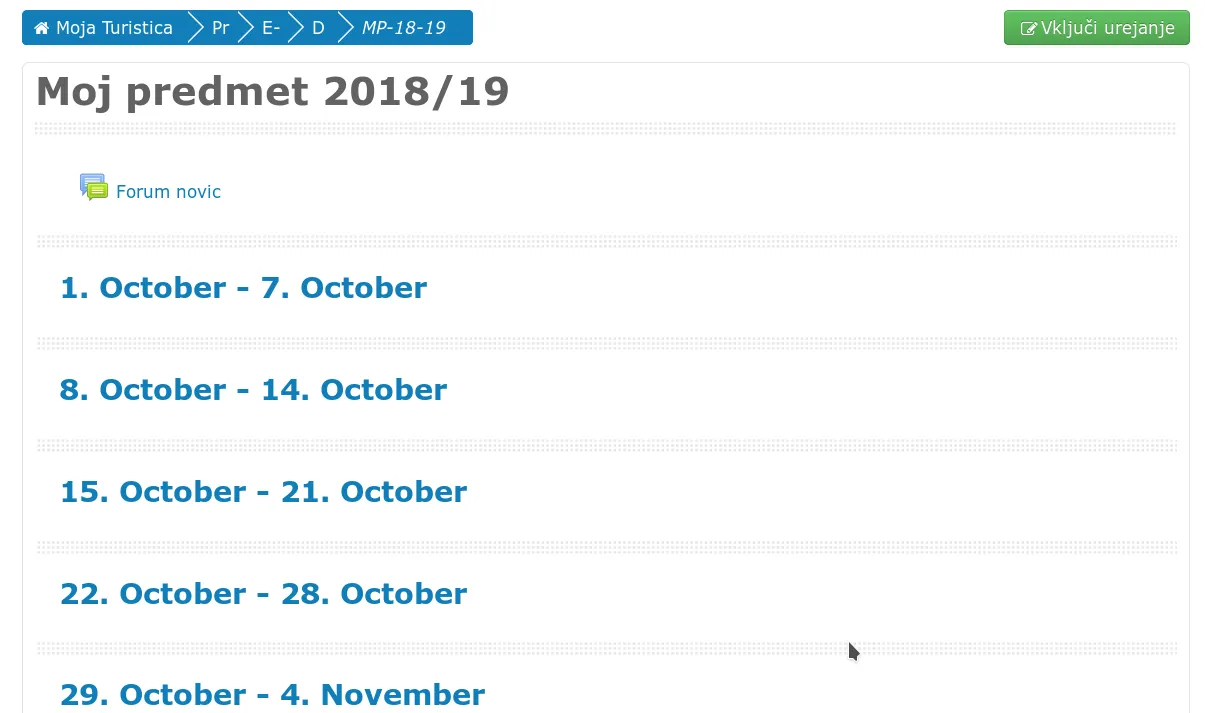
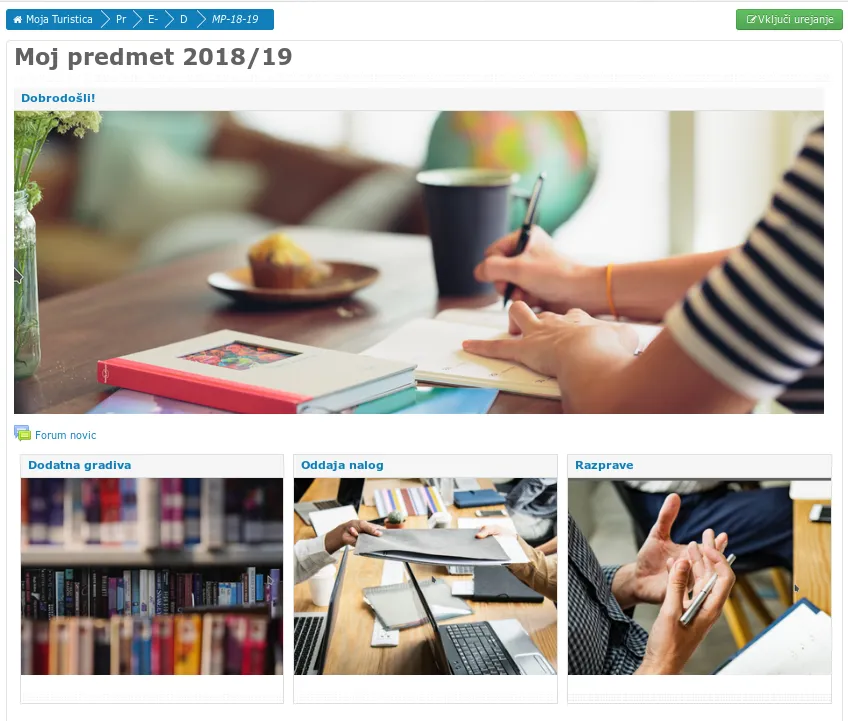
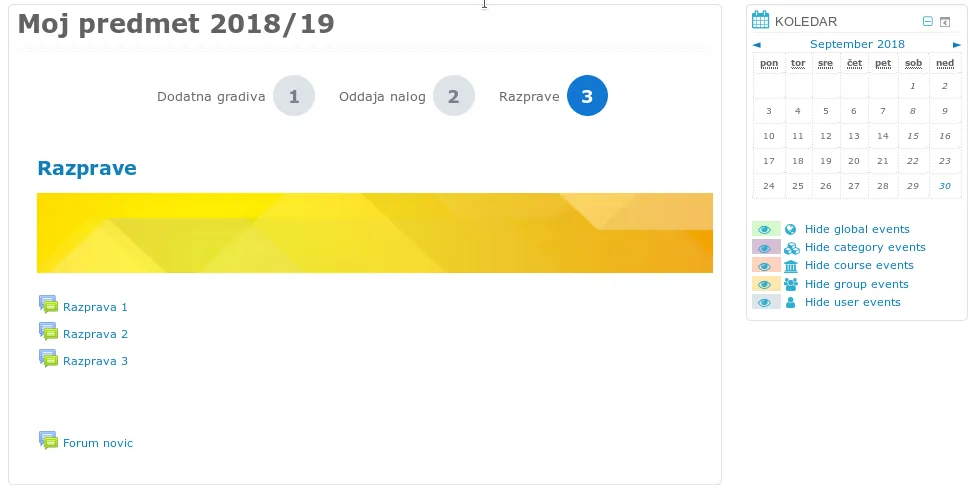
Tokrat se bomo seznanili z možnostjo oblikovanja osrednjega dela predmeta v bloke vsebin. Uradno ime vtičnika je “Board (Grid and blocks)“, v nastavitvah predmeta pa je ta oblika zapisana kot “board format”. V primerjavi s tedensko ali tematsko obliko je ta bolj vizualna, deluje bolj minimalistično in je organizirana po drugačnem ključu. Kot vidimo na prikazni sliki na vrhu te strani, v osrednjem delu poleg uvodnega bloka najdemo le še tri: Dodatna gradiva, Oddaja nalog in Razprave. Večina dodatnih gradiv je študentom ponujena v obliki knjige z naslovom “Dodatna gradiva”.
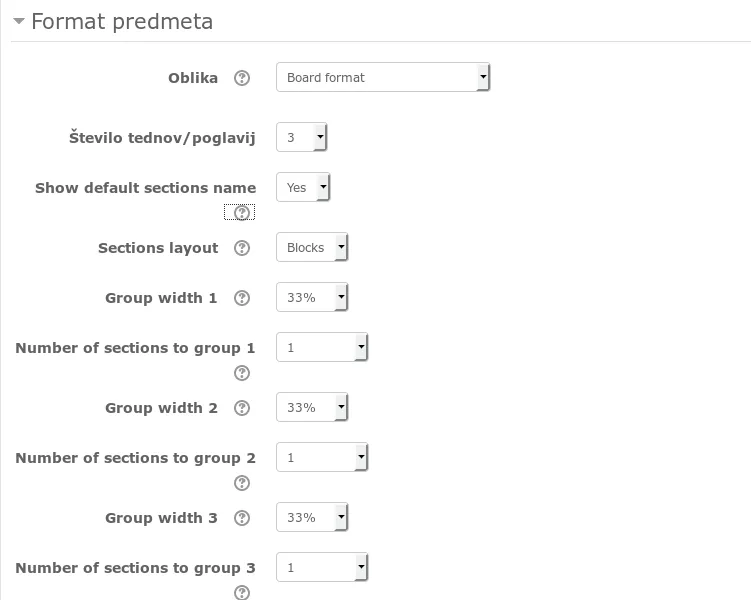
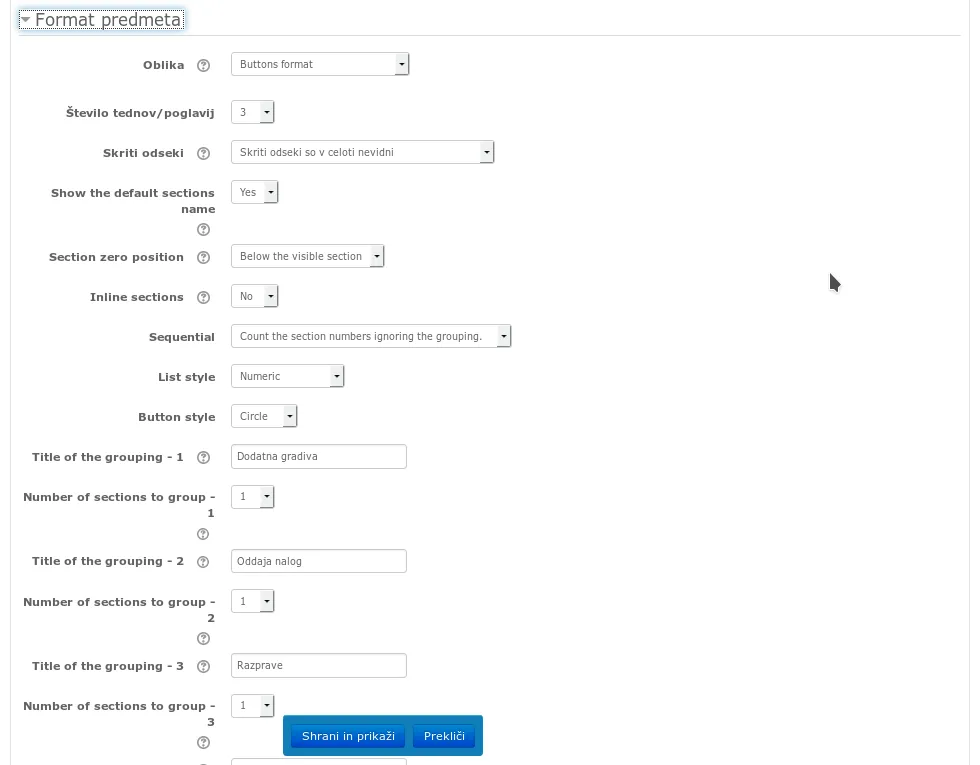
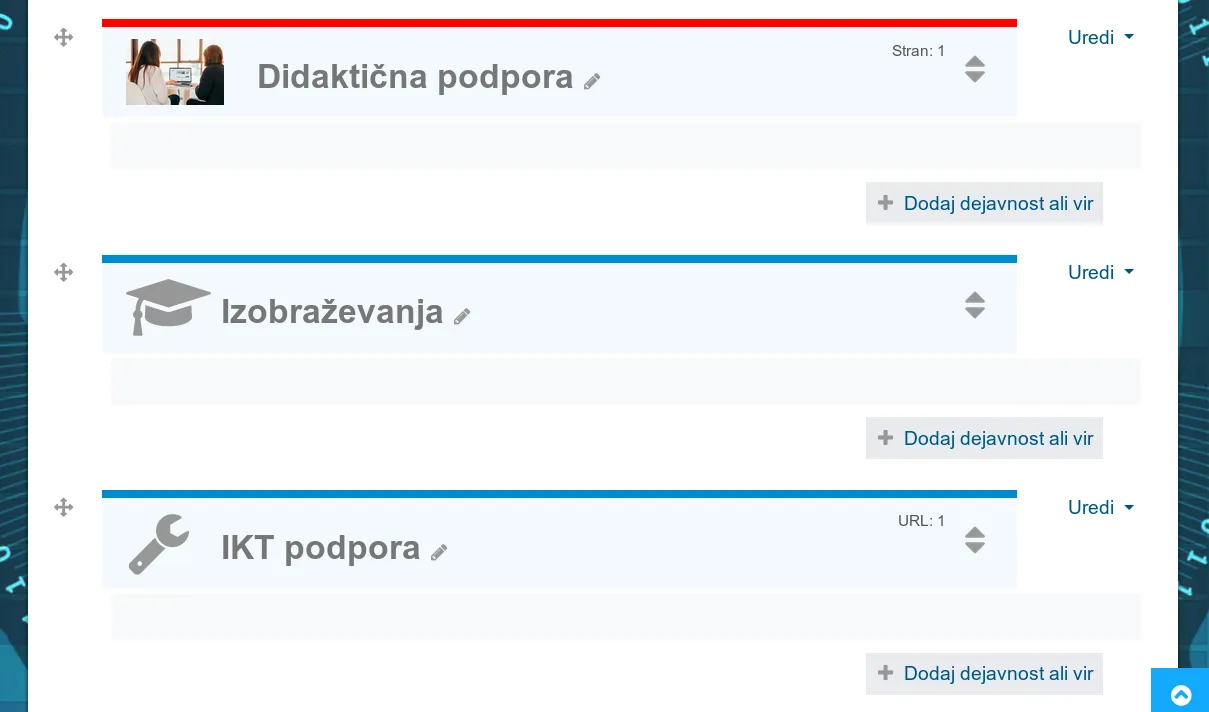
Kot kaže spodnja slika, lahko izberemo poljubno število blokov, določimo širino vsakega bloka posebej (100%, 75%, 66%, 50%, 33% ali 25% širine osrednjega dela), število sekcij pod njimi (najbolje je izbrati 1) ter določimo, ali želimo bloke omejiti z okvirjem ali ne.
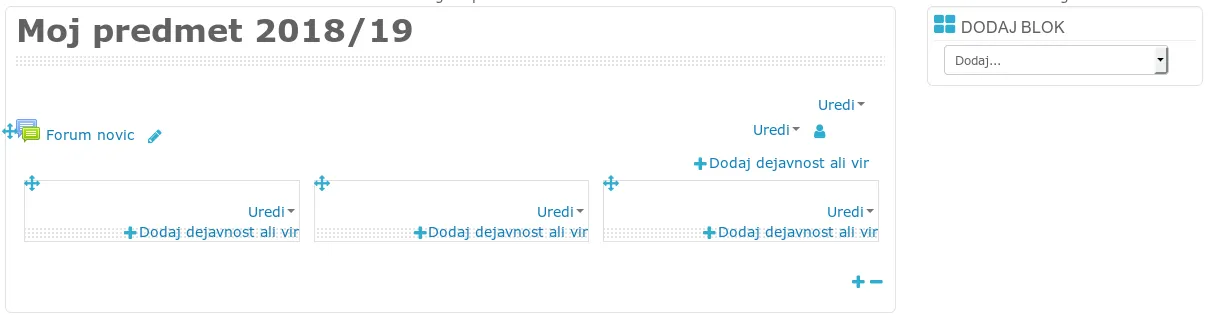
Naslednja slika prikazuje bloke, ki smo jih tako oblikovali (širina 33% z eno sekcijo in z okvirjem). Nad njimi pa je uvodni blok, ki ga najdemo v vsaki e-učilnici. Ko smo zadovoljni z razporedom blokov, pričnemo z njihovim urejanjem. Blok lahko vsebuje le besedilo ali sliko, lahko pa kombinacijo obeh.

Pri izbiri slikovnega gradiva velja poskrbeti za to, da bo le-to enako veliko v vseh treh blokih, v nasprotnem bloki ne bodo poravnani. (S tem seveda ne bi bilo nič narobe.)
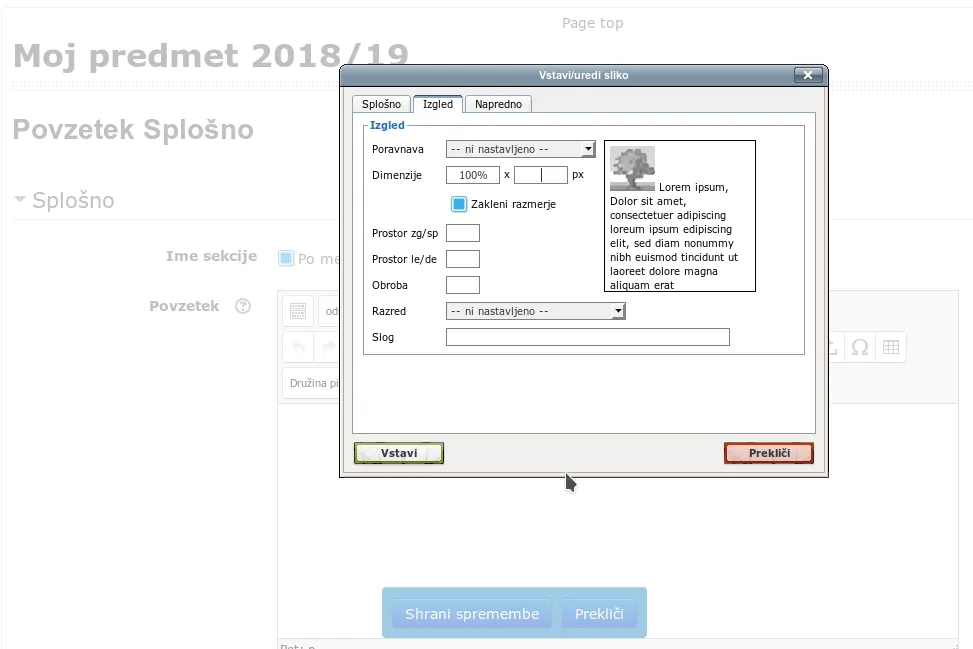
Če želimo doseči uniformnost izgleda, je izbira enako velikih slik pomembna. Smiselno je tudi določiti velikost slike v bloku samem. To lahko storimo med uvozom slike: izberemo zavihek “Izgled” in v kategoriji “Dimenzije”, v prvo okence vpišemo 100%, drugo okence pa pustimo prazno.

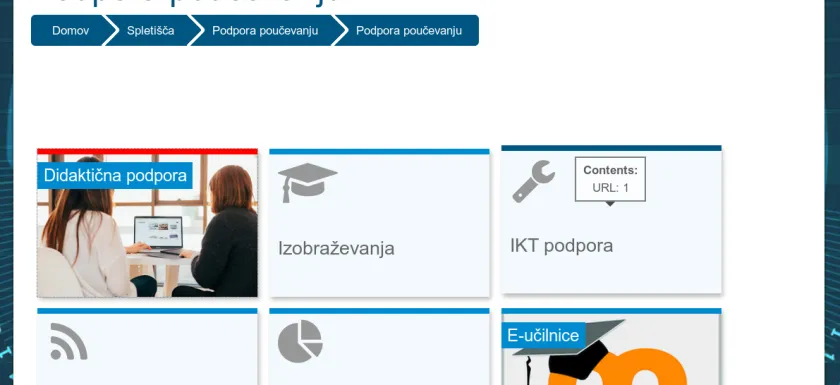
Tako, osrednji del našega predmeta je sedaj nastavljen. Lahko pričnemo z dodajanjem aktivnosti in različnih vsebin pod slikami. Končni primer izgleda predmeta vidimo na vrhu tega zapisa. Več primerov pa lahko najdemo tudi na spletni strani vtičnika “Board (Grid and blocks)“.

1.2. Gumbi
Tematsko ali tedensko oblikovano in poimenovano e-učilnico lahko prikažemo tudi v alternativni obliki: vidna je le vsebina ene teme ali enega tedna, med njimi pa prehajamo z gumbi, ki se nahajajo nad vsebinami.
V nastavitvah predmeta je ta oblika zapisana kot “buttons format”. Kot je na spodnji sliki razvidno, je možnosti pri oblikovanju kar nekaj. Gumbi so lahko okrogli ali kvadratni, le oštevilčeni ali opremljeni tudi s tematskimi naslovi.

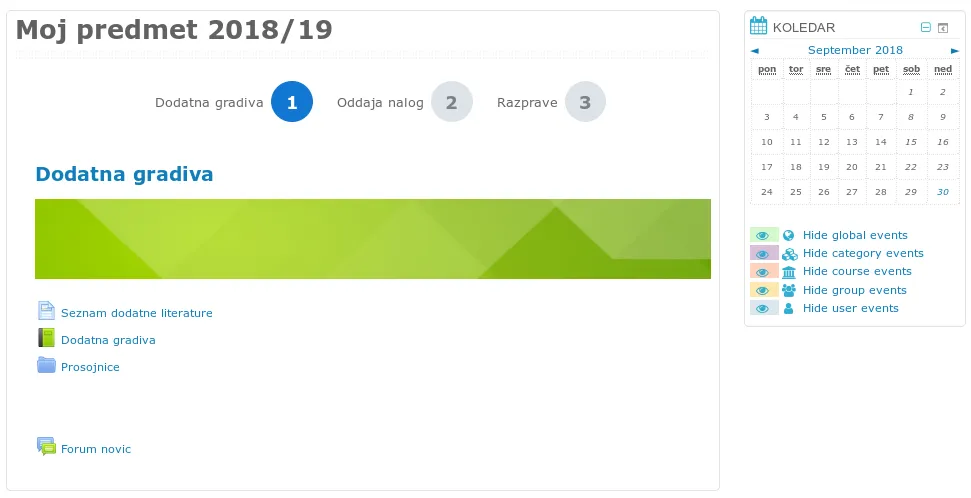
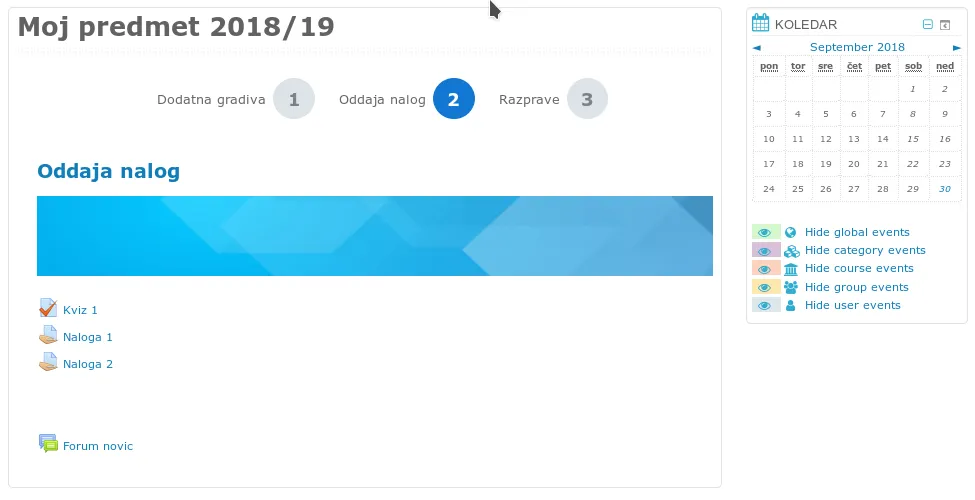
Dokler je vklopljeno urejanje, gumbkov ne vidimo. Oblikovanje tem ali tednov poteka enako kot poprej. Ko izključimo urejanje, se prikaz spremeni. Primere, ki izhajajo iz zgornjih nastavitev lahko vidimo spodaj.



1.3. Zavihki
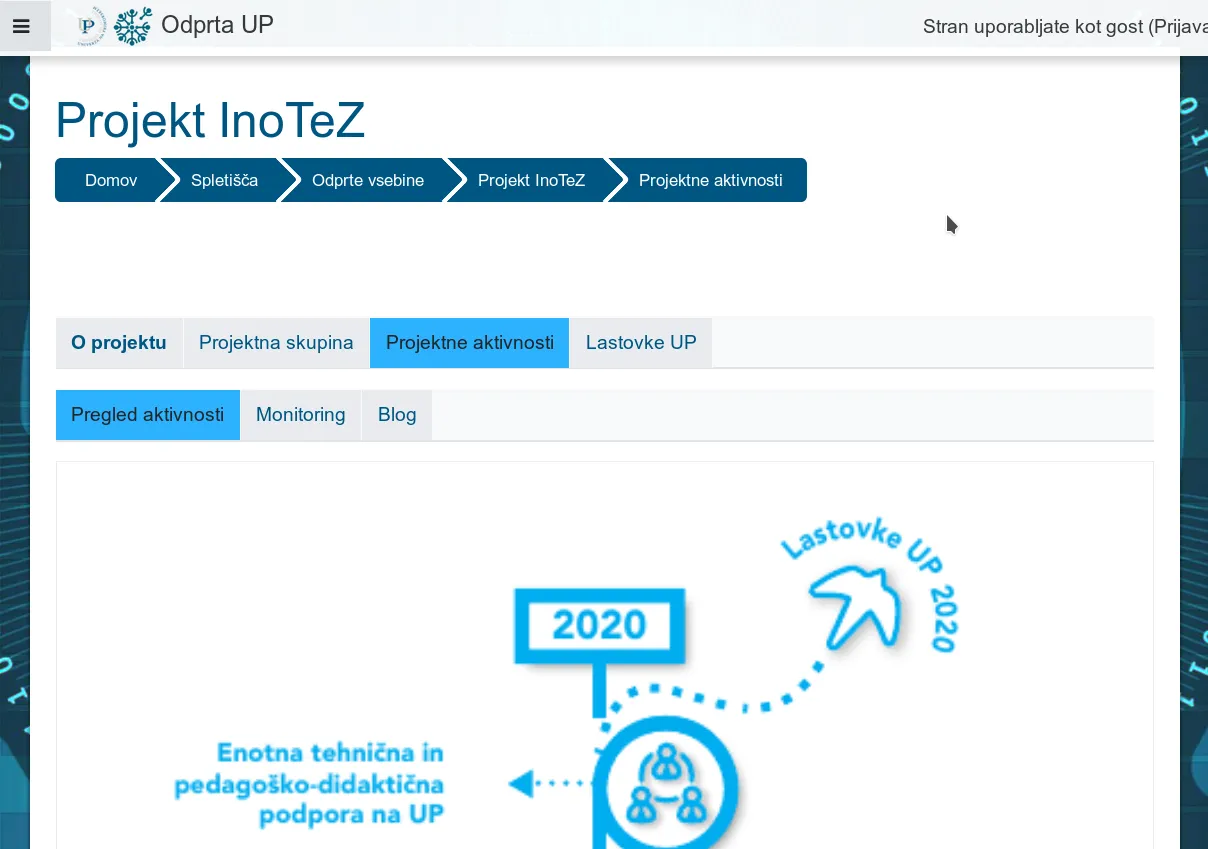
Oblika e-učilnice z zavihki (v angl. Onetopic) je verjetno najbolj primerna za e-učilnice predmetov, ki vsebujejo manjše število tem ali pa vsebujejo teme, ki so hierarhično strukturirane. Glavna prednost te oblike e-učilnice je namreč njena preglednost.
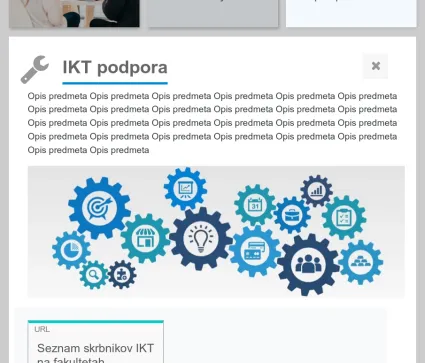
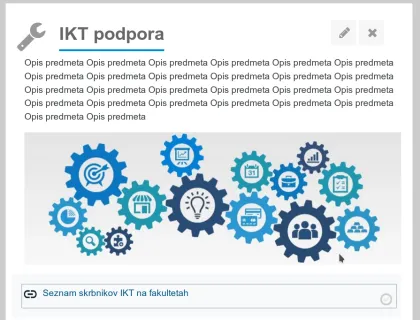
Zavihki nosijo ime poglavja, zato mora biti naslov sorazmerno kratek. V povzetku odseka poglavje oz. temo predstavimo in opis po potrebi opremimo tudi s slikovnim gradivom ali video posnetkom. Pod opisom nanizamo učne vire in dejavnosti, ki so del poglavja.
Naslovi podpoglavij v hierarhično strukturiranem predmetu bodo prikazani v vrstici pod glavno vrstico zavihkov.

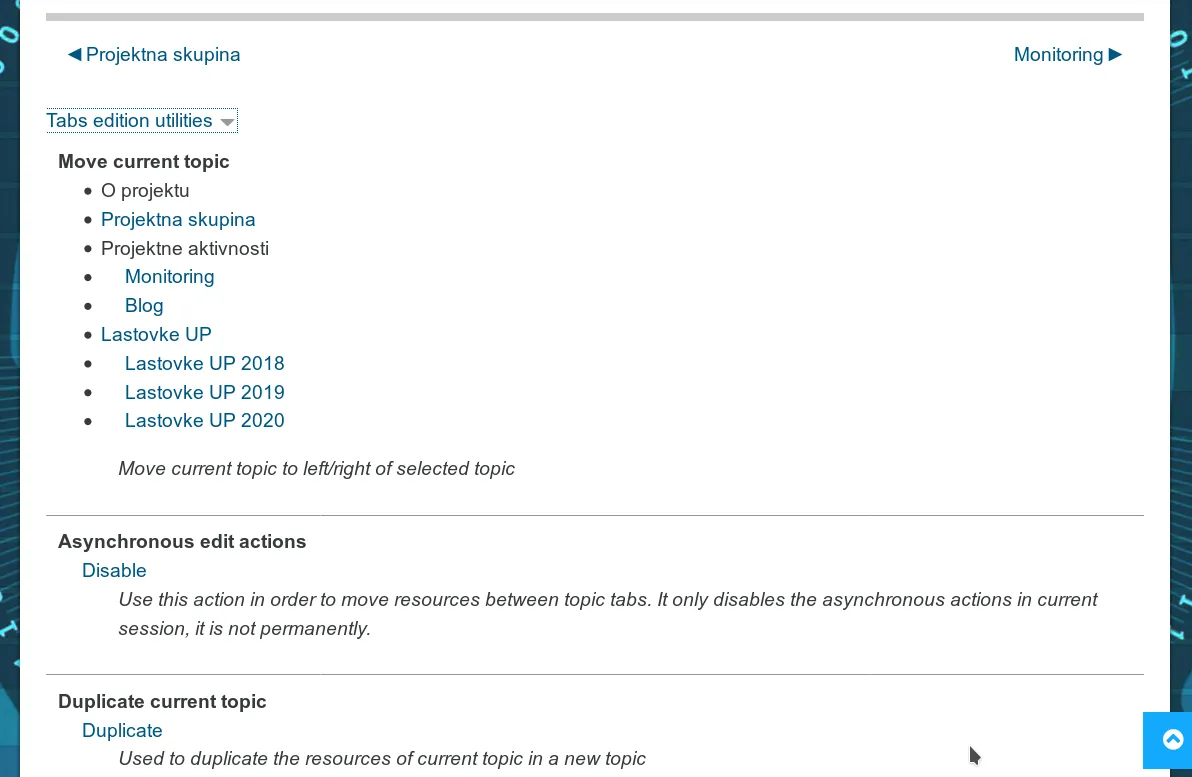
Če želimo vrstni red zavihkov spremeniti, vključimo urejanje in uporabimo funkcijo ‘Tabs edition utilities’ na dnu strani. Postopek premikanja je sledeč: odpremo zavihek, ki ga želimo premakniti, odpremo funckijo ‘Tabs edition utilities’ na dnu strani in kliknemo na naslov, ki naj bi mu naš zavihek sledil.

1.4. Ploščice
Za razliko od blokov (v angl. ‘board format’), ki so lahko različno široki (od 100% do 25% širine e-učilnice), so ploščice (v angl. ’tiles format’) enotne velikosti. Število prikazanih ploščic je odvisno od širine zaslona.
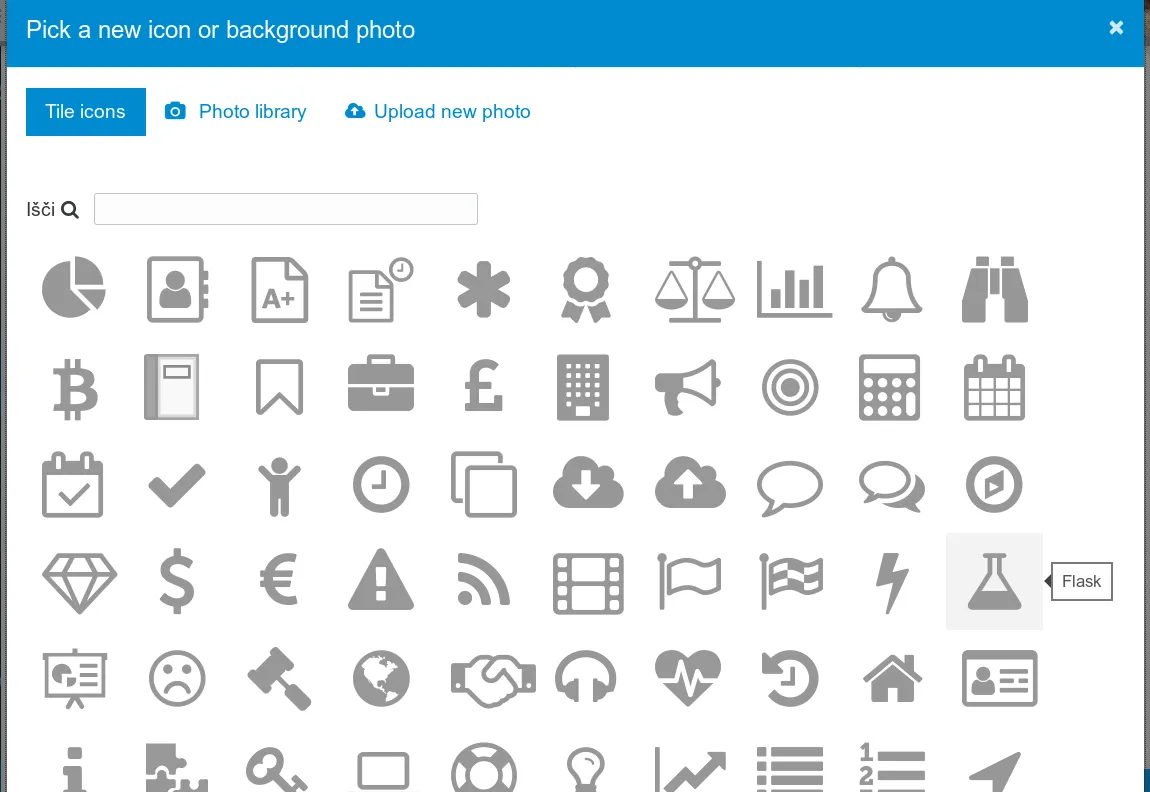
Ploščice lahko prikazujejo fotografije z naslovom poglavja ali pa prazne ploščice z naslovom poglavja in ikono, ki ponazarja vsebino (kombinacija obeh ni možna). Ikone izbiramo s seznama priloženih ikon. Administrator e-učilnic lahko ta seznam ikon po potrebi tudi razširi.

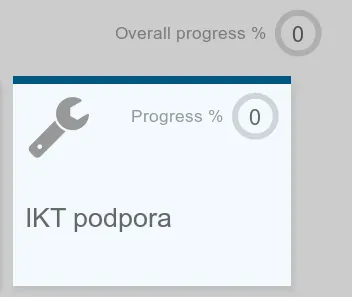
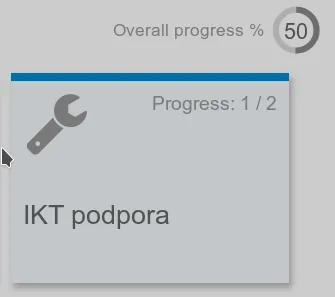
Nastavitve te oblike e-učilnice nam omogočajo še nekaj dodatnih možnosti. Tako lahko določimo barvo roba ploščic (izbiramo med barvami, ki jih določi administrator naše e-učilnice). Lahko omogočimo označevanje poglavja, ki ga trenutno obravnavamo in ga bodo študenti prepoznali po rdečem robu ploščice (kot na sliki na vrhu). Ta oblika predmeta je unikatna tudi po tem, da omogoča spremljanje dokončanja dejavnosti v vsakem poglavju posebej bodisi v obliki procentov (prikaže se kot krog) bodisi v obliki deleža. Sistem bo avtomatično prikazal tudi procent opravljenih dejavnosti v celoti.


Dejavnosti poglavja so lahko prikazane v obliki ploščic ali pa klasičnega seznama. Paziti pa moramo na to, da slika, ki je dodana predmetu, ni prevelika (glej sliki spodaj), saj so potem dejavnosti potisnjene na dno ekrana, kar ne prispeva k preglednosti prikaza.


Pri urejanju poglavij se ploščice postavijo vertikalno kot pri klasični obliki e-učilnice v obliki poglavij. Ko z urejanjem zaključimo, se ploščice spet postavijo v vrsto.

E-učilnice, ki uporabljajo obliko ploščic, so primerne tako za predmete z velikim številom poglavij kot tudi za predmete z manjšim številom poglavij. So pregledne, malce animirane in čedne, saj zelo hitro dajo vtis profesionalnega oblikovanja.

1.5. Video: gumbi in ploščice
2. Kako dodamo prikazno sliko e-učilnici predmeta?
Moodle avtomatično določi prikazno sliko vsake e-učilnice in ta je vidna tako na seznamu predmetov na vstopni strani e-učilnic kot tudi v aplikaciji Moodle za mobilne naprave. Če želimo, da slika bolje ponazarja vsebino našega predmeta, jo lahko kadarkoli zamenjamo. Kako?

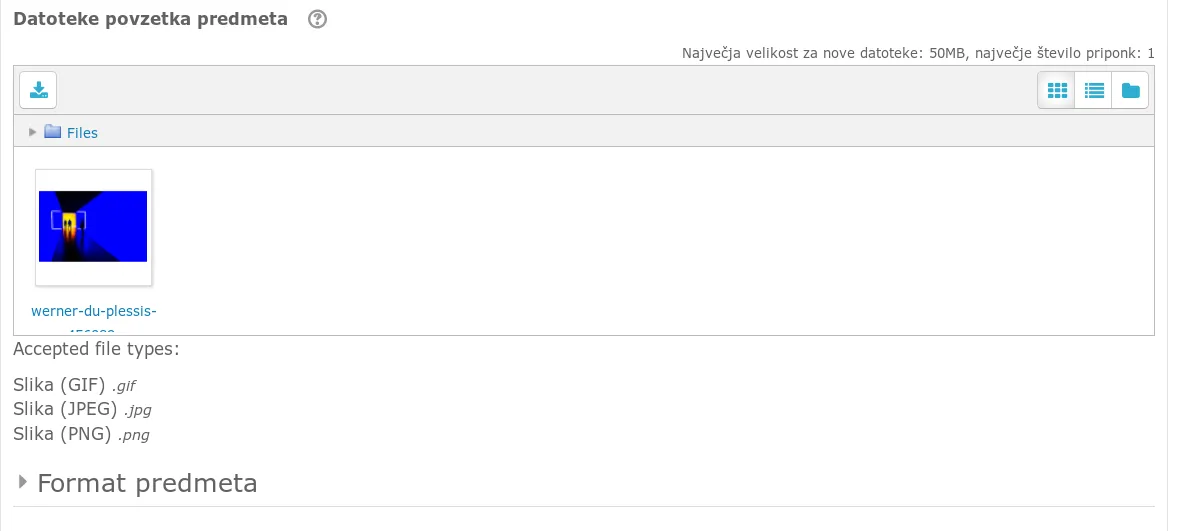
Vstopimo v svoj predmet in vključimo urejanje nastavitev predmeta. Poiščemo rubriko “Datoteke povzetka predmeta”, naložimo sliko, ki jo želimo uporabiti, in shranimo spremembe.


3. Kje najdemo brezplačne fotografije?
Preden fotografije drugih avtorjev vključimo v svoja študijska gradiva ali e-učilnice, moramo preveriti, pod kakšnimi pogoji je dovoljena njihova raba. Nekatere spletne strani namreč objavljajo fotografije z različnimi oblikami zaščite. Informacija o vrsti avtorske zaščite fotografije nam bo omogočila, da fotografije ustrezno vključimo v svoja gradiva. Izogibati pa se moramo uporabi fotografij neznanega izvora, saj obstaja možnost, da se krši avtorske pravice fotografa. Uporaba fotografij iz spletnih virov, ki kršijo avtorske pravice fotografov, bi nas potegnila v kršitev avtorskega prava. Previdnost torej ni odveč.
Pixabay dovoljuje uporabo vseh fotografij za komercialne ali nekomercialne namene brez navajanja avtorstva. Pri tem pa velja prebrati njihovo razlago pomena ‘fotografija v javni lasti (CC0)’.
Gratisography tudi dovoljuje uporabo fotografij brezplačno in brez navajanja avtorstva. Zbirka se zdi manjša, a vsebuje tudi malce bolj nenavadne fotografije, ki znajo pripovedovati zgodbe.
Unsplash dovoljuje uporabo fotografij brez navajanja avtorstva. Fotografije so razvrščene tudi po kategorijah, zato jih lahko pregledujete tudi tematsko.
Pikwizard ponuja brezplačne fotografije, ki jih lahko urejate tudi v spletni aplikaciji DesignWizard. Pazite le na to, da je uporaba aplikacije možna le v omejenem obsegu.
Flickr je dejansko spletni album, ki pa omogoča napredno iskanje fotografij, ki so v javni domeni ali pa je njihova uporaba dovoljena pod pogojem, da navedemo avtorjevo ime. Napredno iskanje fotografij omogoča tudi Google.
PublicDomainPictures.net je iskalnik fotografij v javni domeni. Zanimivo je, da je med temi fotografijami precej fotografij predmetov ali ljudi na belem ozadju.
4. Triki pri oblikovanju besedil
Spodaj opisanim trikom je skupno to, da pomagajo obogatiti besedila s preprostimi kodami. Ni potrebno znati kodirati, da te kode uporabljamo. Samo kliknemo na ikono <>, na želeno mesto vnesemo kode in shrnimo. Tako preprosto dodamo besedilu vodoravno črto, barvne oznake ali barvno polje, gumbe in podobno. Barvne kode ne delujejo v vseh temah enako, zato je potrebno njihovo delovanje preveriti.
Kako oblikujemo vodoravno črto?
Odpremo urejanje HTML (klik na ikono <>) in na mesto, kjer želimo imeti črto, vpišemo <hr>. To lahko naredimo povsod, kjer urejevalnik omogoča rejanje HTML (stran, forum, oznako, navodila ...) Nastane črta kot ta spodaj. Najpogosteje jo uporabimo za ločevanje vsebin na straneh ali v oznakah.
Kako oblikujemo barvne oznake v besedilu?
Odpremo urejanje HTML in vnesemo kode. Npr. oznako
Informacije
smo oblikovali s kodo <p><span class="label label-info">Informacije</span></p>. Naj vas ne moti, da vsesene kode ne boste videli v okencu za oblikovanje besedila. Oznaka bo vidna, ko besedilo shranite.
Oznaka je lahko tudi v drugih barvah, vendar so te odvisne od nastavitev teme, ki jo uporabljate v svojem predmetu. Najbolje bo, da poskusite in potem vidite, kaj deluje. V teh nastavitvah teme Fordson, kot vidite, namesto rdeče ali orančne brarve za opozorila, ima oznaka temno modro ozadje, Default in Danger sta oba siva, Success pa zelen.
Default - oblikovali smo jo s kodo <p><span class="label label-default">Default</span></p>
Success - oblikovali smo jo s kodo <p><span class="label label-success">Success</span></p>
Warning - oblikovali smo jo s kodo <p><span class="label label-warning">Warning</span></p>
Danger - oblikovali smo jo s kodo <p><span class="label label-danger">Danger</span></p>
Kako dodamo barvno ozadje besedilu?
Obarvana polja so primerna npr. za novice ali vsebine, ki jih želimo še posebej izpostaviti. Priporočljivo je, da je njihova uporaba le občasna in da upošteva simbolni pomen barv. Tako naj bi bilo npr. rdeče polje uporabljeno le za resna opozorila.
Kako dodamo gumbe?
S preprosto kodo lahko oblikujemo tudi gumbe, ki popeljejo obiskovalce naprej.
Gumb smo obilkovali s kodo <button>Oddaja nalog</button>, seveda mu je potrebno dodati še povezavo. (Označimo gumb in mu po običajni poti dodamo povezavo.)